The awesome thing about UI/UX Design is that it can be used to kickstart a completely new product from start to end, and it can also be used in focused design tasks – such as this design challenge.
PROBLEM:
The problem identified is that the “Fill in details” page has the highest drop-off rates. Some questions I asked myself was, “Is it because the time spent on this page is too long? If yes, why is it long?” and “Why did users drop off? Were users not sure if they wanted to buy? Were users not sure what they were buying? Is there a need for a sense of urgency?”.

The approach I used was the Double Diamond design framework where I researched the problem, identified key insights, explored solutions, then validated a prototype.
I began by looking at social media posts, vlogs, and blogs to understand users sentiments towards transport apps which often have some form of “Fill in details” page.

The key findings were that users want to save time and they want reliability. They also value flexibility.
I then did an audit of Shopee’s current “Fill in Details” flow and did a Heuristic evaluation, taking down notes as I went through the purchase flow.

The next thing I did was to do extensive competitor research and analysis. I prioritised looking at Flight booking apps because such apps often require input of a lot of details. I wanted to explore how the forms were designed and how the information was presented throughout the user flow. Some of the apps explored were: Scoot, Trip.com, Trivago, Hopper, Agoda, Traveloka, and Lazada.
I also documented findings with regards to mobile usage when it comes to flight booking and filling in forms.


After all the exploration and user research, I focused in on the insights gathered in order to tackle the problem: We see a high amount of drop-offs in the fill in detail page before users reach to checkout page. We want to improve the conversions at the junction to improve the product performance.
Subsequently, How Might We:
– Make product info section clearer – more confidence
– Make filling in section clearer for users to have clarity & confidence
– Break down the info on the page so that it’s more readable: quicker, pre-fill, store info, smart predict



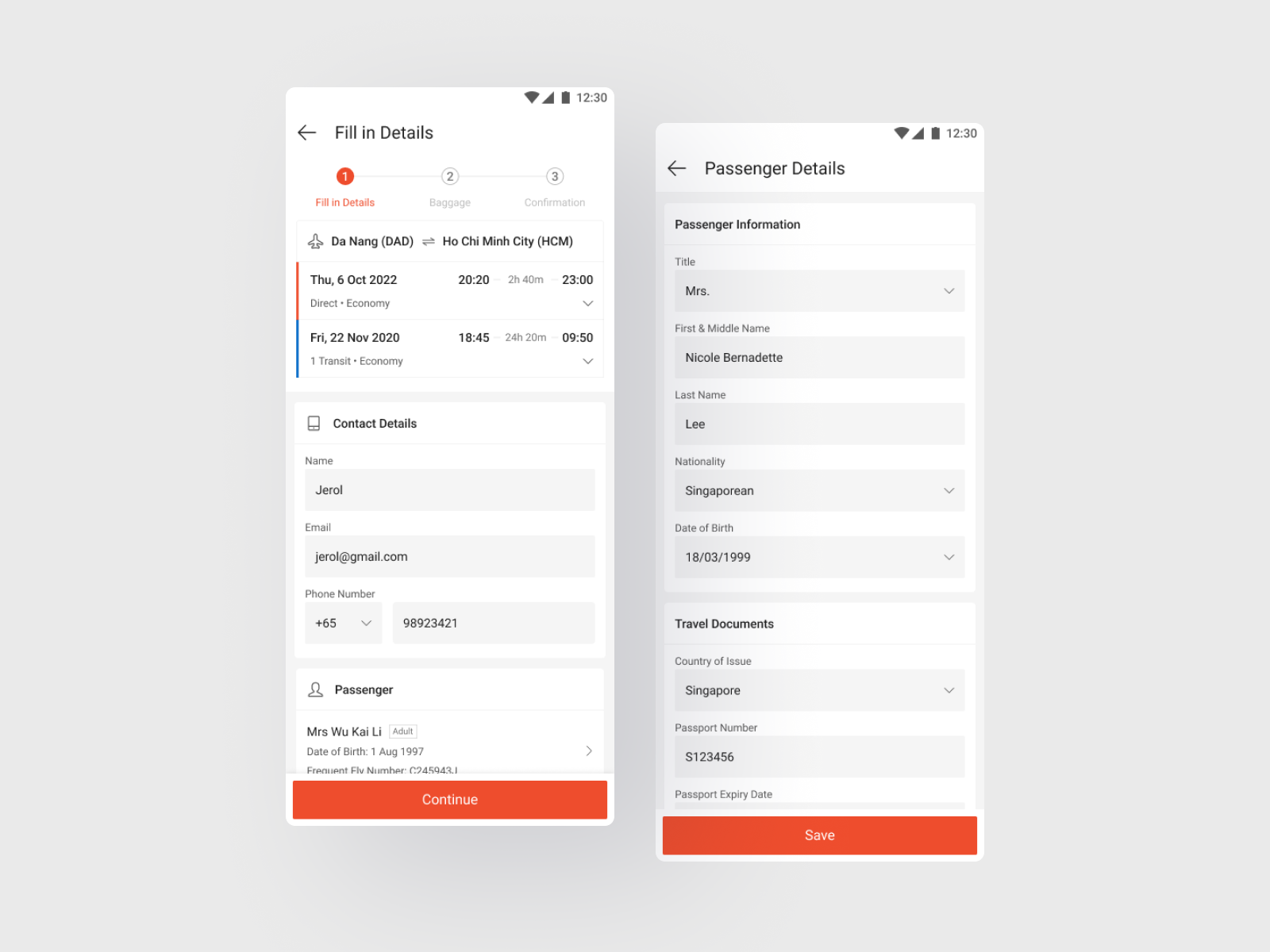
The next step was to design screens based on the potential solutions that were ideated. I started by sketching wireframes then creating low-fidelity prototypes.


The low-fidelity prototypes became hi-fidelity prototypes, which then went through user testing. The feedback gathered through this iterative process of designing and testing was used to create the final design.

Thank you for reading till the end!
We care about the big and little details – want to work together?